スタンプの作成
ここからは自由にスタンプを作成して頂きたいと思います。
サイズは25mm×25mmの正方形です。
作成例を記載しますので、この例を参考に作成してみて下さい。
※Inkscapeにて文字編集を行った場合、Illustratorにデータを移動した際にエラーが発生することがあります。
そのため、文字を入れる場合はIllustrator側で対応することにします。
最初からスタンプデータを作成
最初から作成する場合は、黒い背景を置いてから、その上にイラストを作成していく形になります。
inkscape側の処理
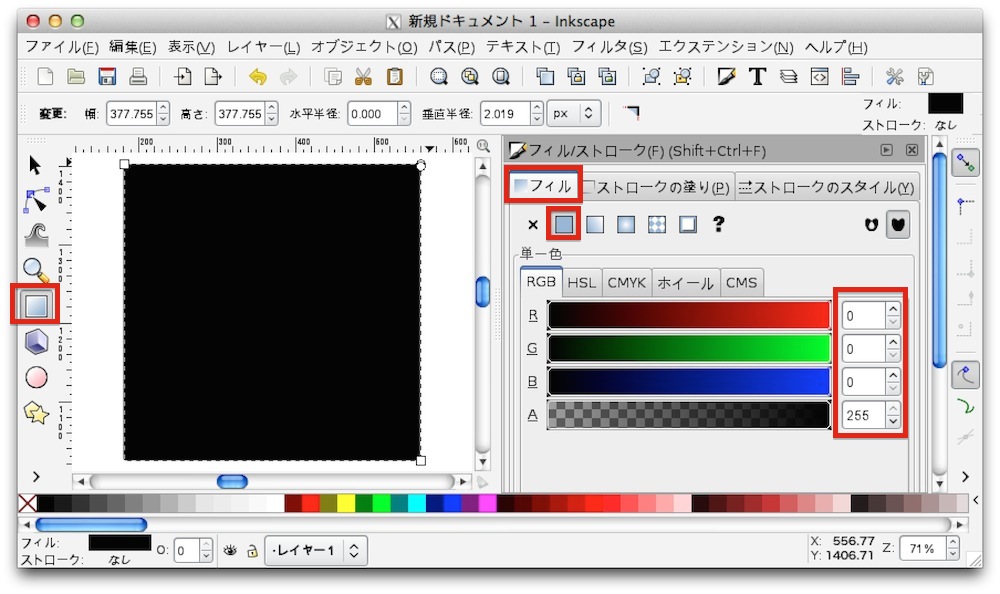
まず最初に短形ツールにて、正方形を作成し、フィルを黒に設定します。

黒の背景の上にイラストを描いていきます。
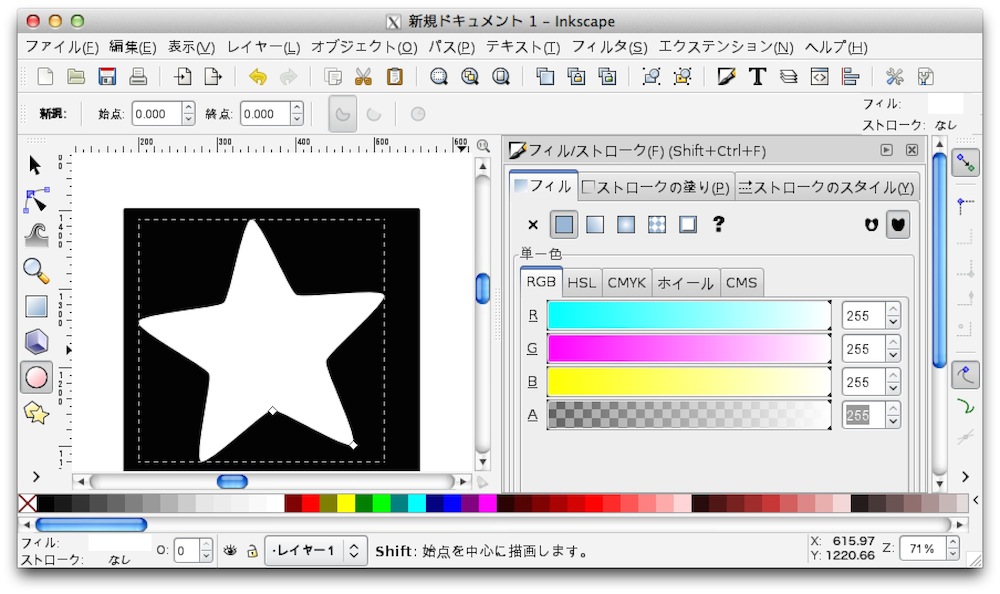
ここでは星の図形を描きました。
作成した図形の色は白に変更します。

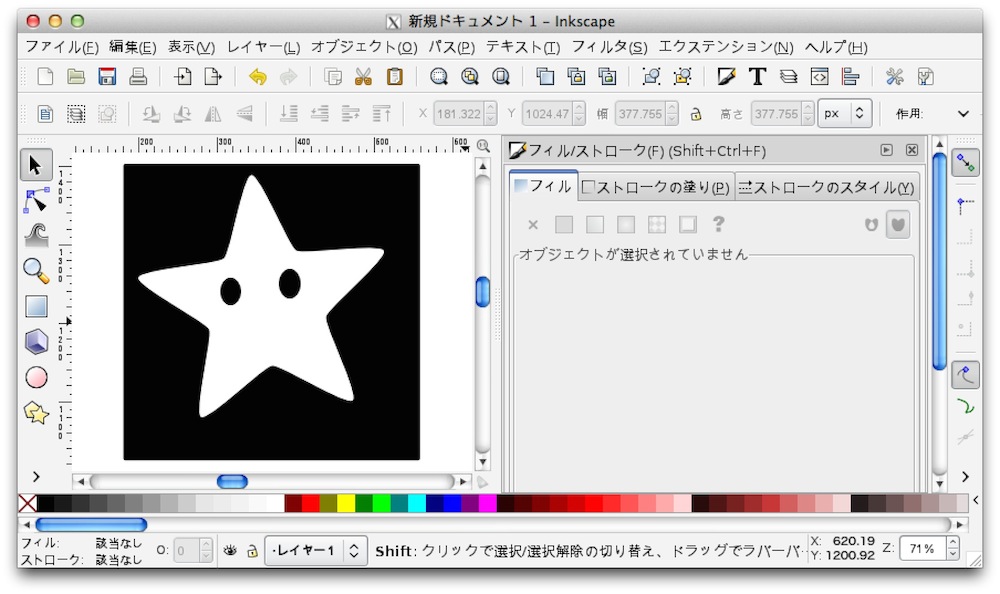
その中にパーツを作成する場合は黒で描いていきます。

このような感じで作成していきます。
文字を追加したい場合はIllustratorで作成しますが、上のやり方と同様に、まず黒背景を置き、その上に白の文字を置いていくといったイメージで作成していきます。
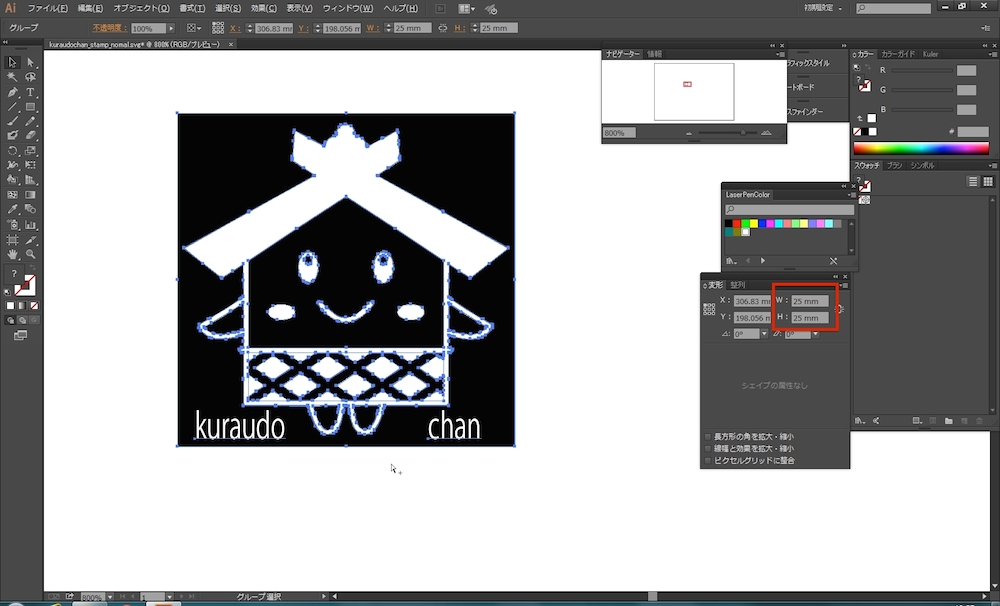
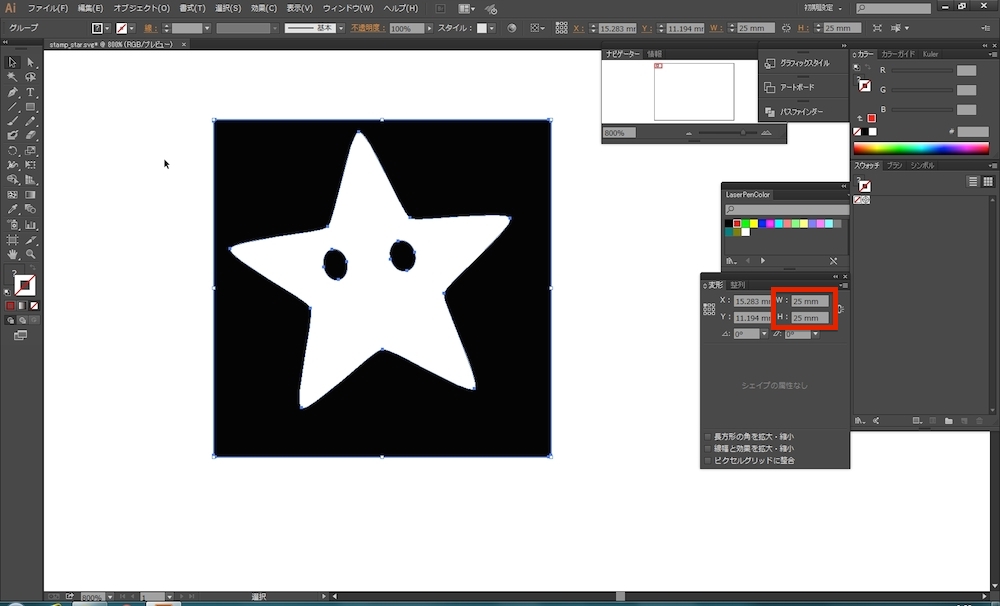
Illustratorで作成したデータを開きます。
この時点で開いたデータを選択し、サイズを今回のスタンプのサイズである縦25mm 横25mmに変更します。

スタンプの外枠をカット用の線に変更します。
これはInkscape側で行っている場合は対応しなくて良いです。
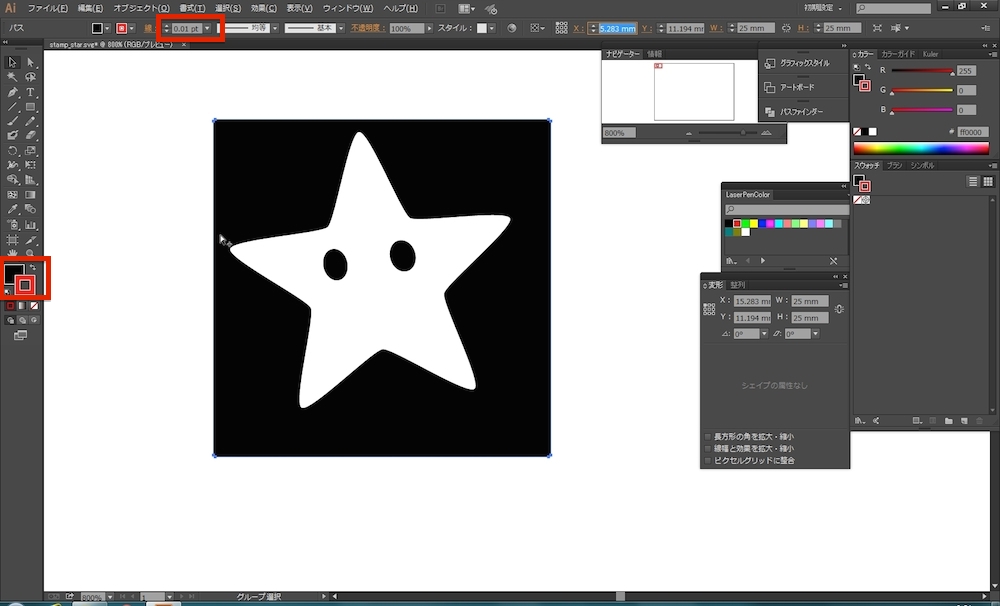
まずスタンプのデータを選択し、右クリックするといくつか項目がでてきますので、「グループ解除」を選択します。

次に外側の四角のみを選択し、画面左にある色設定部分の右側を「赤」に設定します。
次に画面上にある「線」の項目に「0.01pt」を入力します。

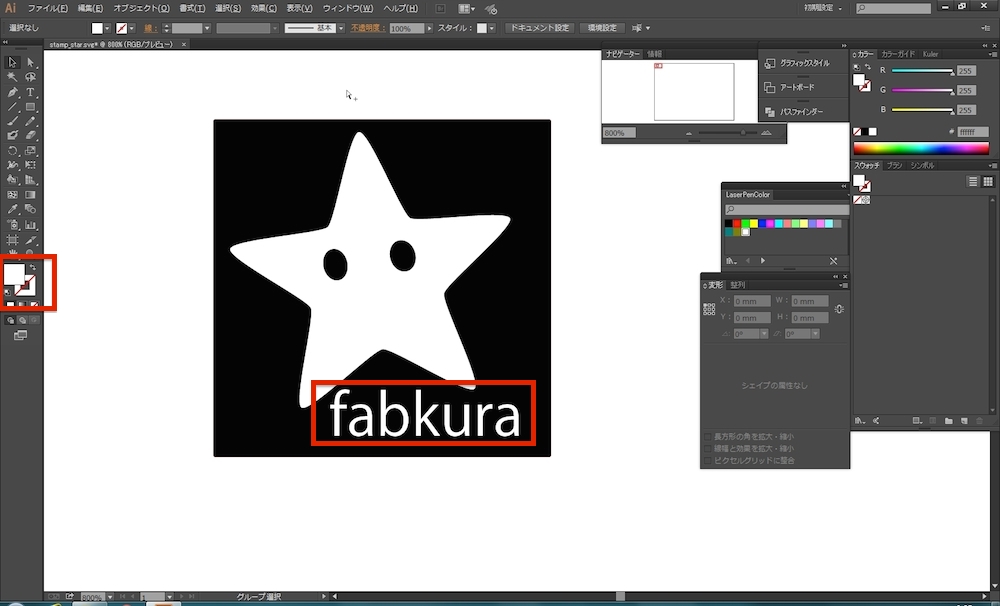
文字を入力する場合、下の図の様に黒の背景部分に白で作成します。

これで完成です。
このままスタンプを出力してしまうとスタンプを押した際に左右逆になってしまいますので、レーザーカッターの出力設定でMirrorを設定する必要があります。
素材の設定でゴム板(Mirror)の設定を読み込む事でMirrorの設定が自動で設定されますので、そちらの設定をご使用下さい。
画像からスタンプの彫刻データ作成
Inkscape側の処理
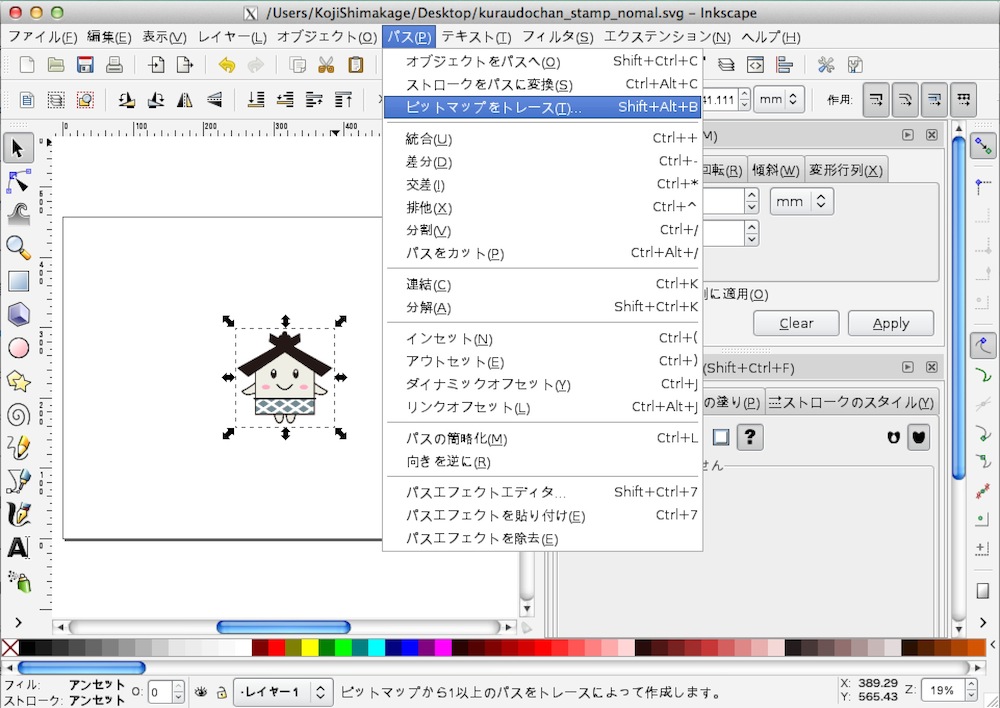
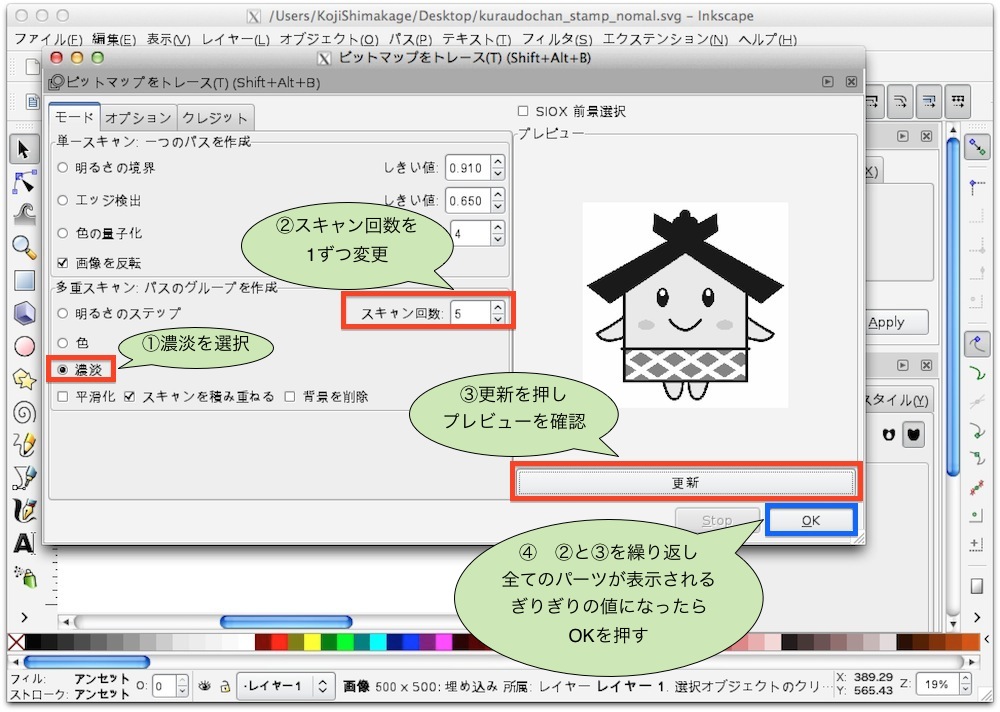
彫刻の時と同様に、画像をインポートし、メニューより「パス」>「ビットマップをトレース」を選択します。

多重スキャン:パスのグループを作成より「濃淡」を選択し、スキャン回数を8から1ずつ減らし「更新」を押します。
※画像によっては8以上を選択した方がいい場合もあります。
スタンプとして押したいパーツが全て表示されてるギリギリの低い値で「OK」を押します。

彫刻の時と同様に、色が変更されましたので、下に重なっている元の画像を削除します。

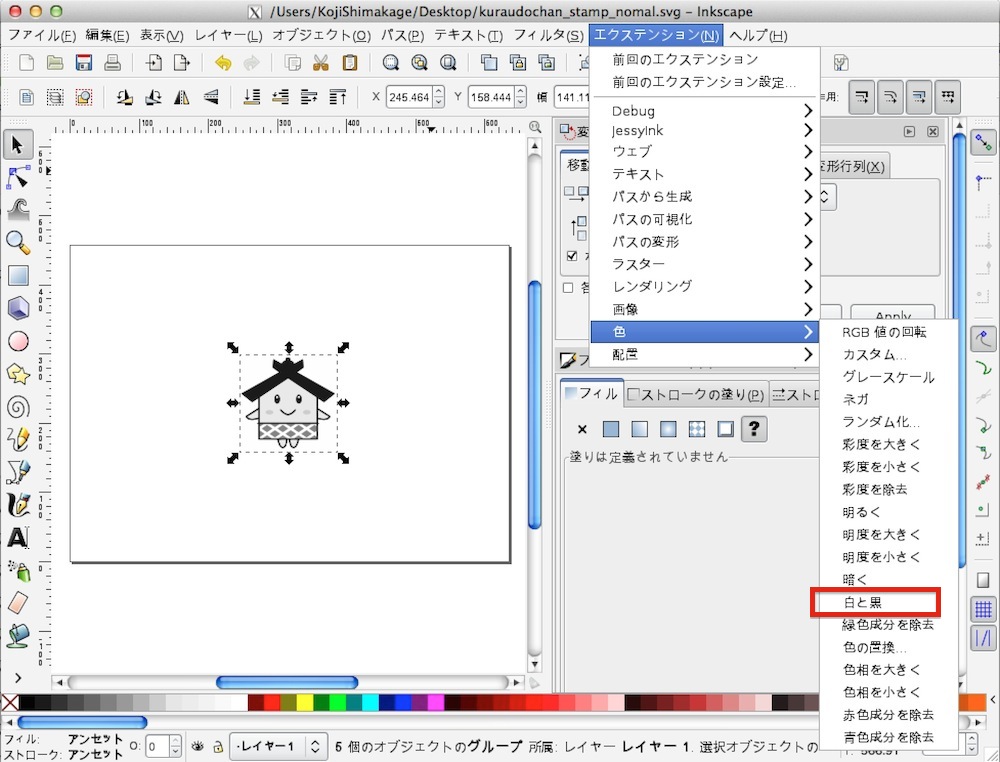
次に選択ツールにてグレースケール後の画像を選択した状態で、メニューより「エクステンション」>「色」>「白と黒」を選択します。

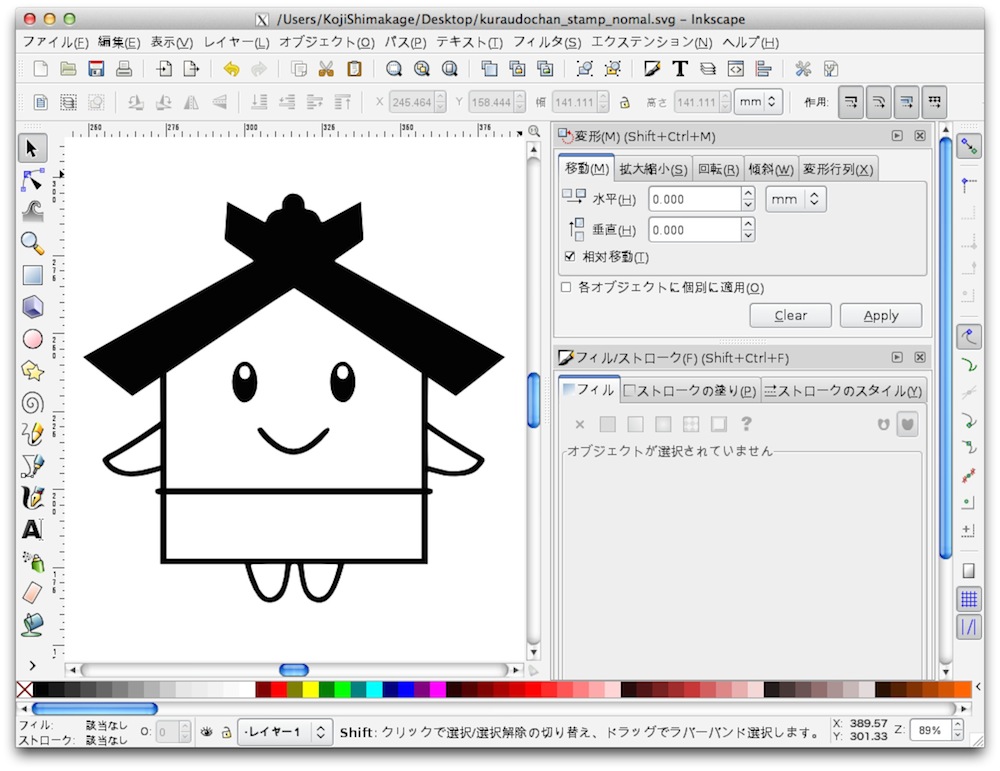
白と黒の画像になりましたが、出力したかった「ほっぺ」と「腰巻き」の部分が消えてしまいます。

消えてしまった箇所に色をつけます。
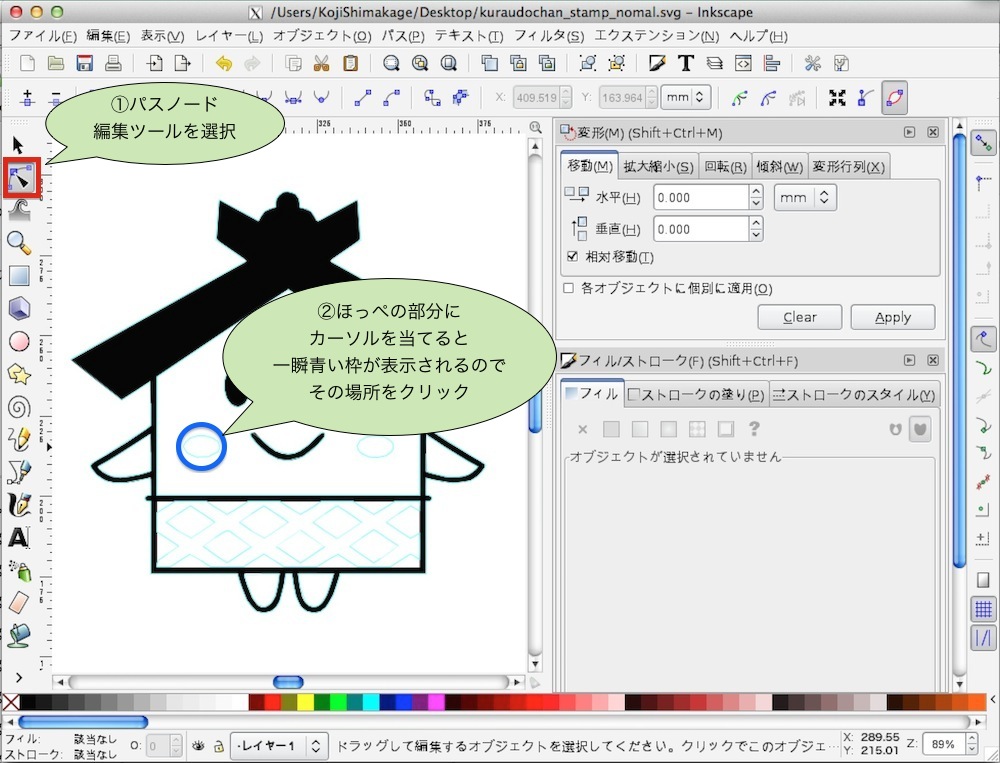
パスは残っているので、パスノード編集ツールを選択し、ほっぺ部分にカーソルをあてクリックします。

するとこのようなパスが選択されますので、フィルの設定で塗りを選択し、R「0」、G「0」、
B「0」、R「255」を設定します。
※フィルの設定を表示させるには、左下のフィルという文字の色部分をダブルクリックします。

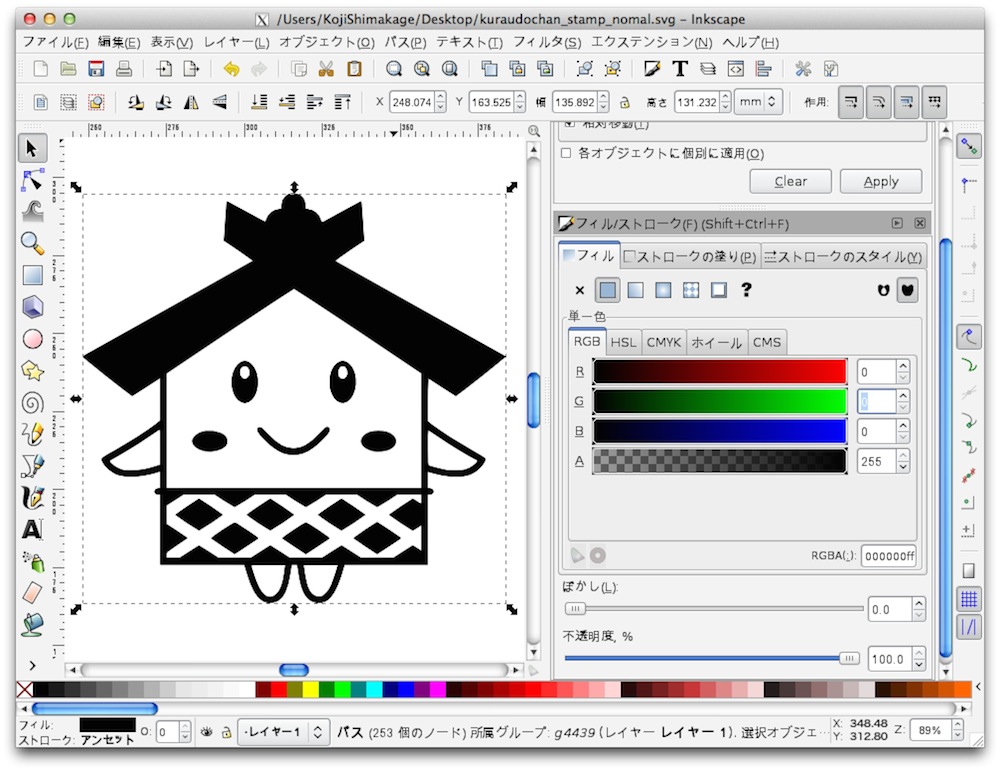
ほっぺ部分が黒で表示されるようになりました。

次に腰巻き部分の色を黒にします。
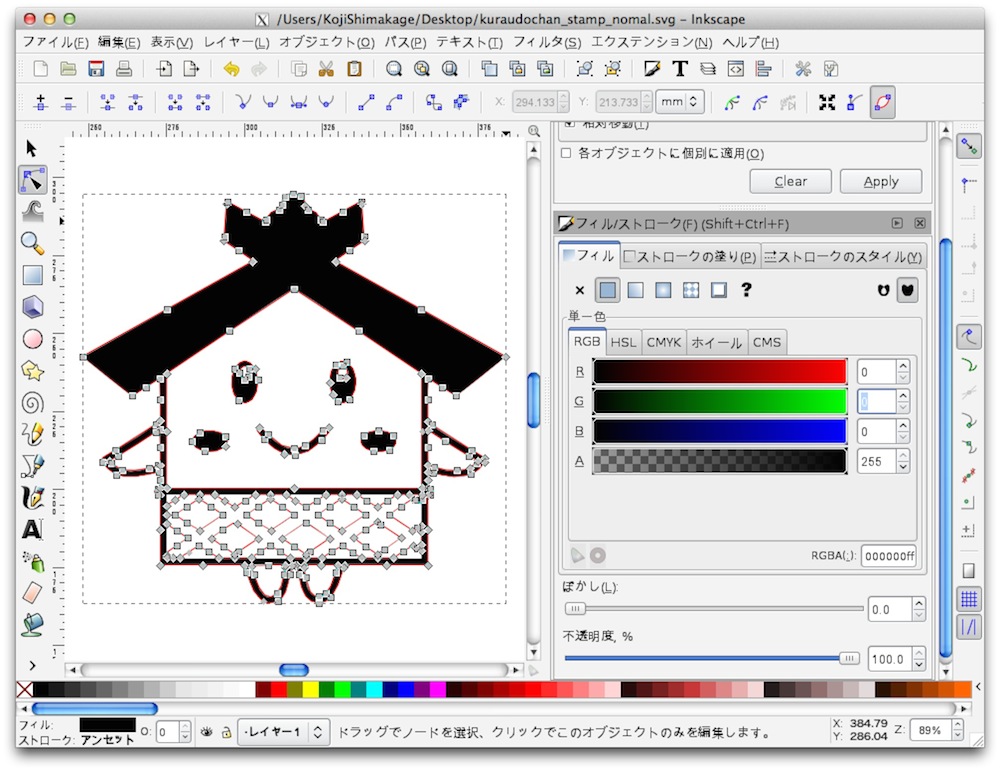
先ほどの様にパスノード編集ツールを選択し、腰巻きの黒で塗るべき部分を選択します。

こちらも色を黒(R「0」、G「0」、
B「0」、R「255」)に変更します。

パーツが白黒で表示されました。

この状態で出力した場合、スタンプを押した際に背景に色が付き、キャラクターが色無しの状態になります。
そのため色を反転する必要がありますが、その設定はIllustrator側で行いますので、一旦保存します。
Illustrator側の処理
Inkscapeで作成したデータをIllustratorで開きます。
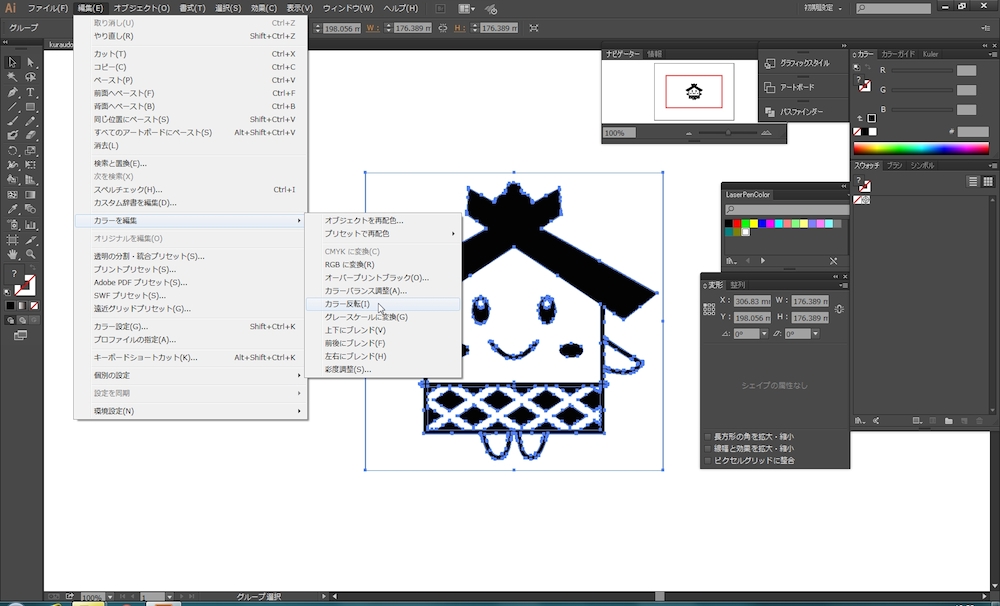
キャラクターのデータを選択した状態で、メニューより「編集」「カラーを編集」「カラー反転」を選択します。

白と黒が反転されました。

文字を入力する場合は左のメニューバーより「T」というアイコンを選択し入力します。
入力が終わりましたら、黒い部分では白、白い部分では黒にそれぞれ色を変更します。

最後にサイズ変更して完了です。
今回のスタンプのサイズである縦25mm横25mmを設定します。